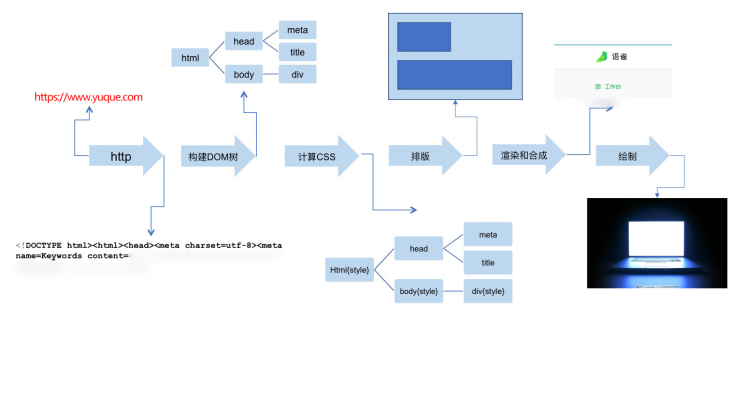
浏览器解析网页过程
- 解析DOM树,生成 domTree
- 解析CSS树,生成 cssTree
- 根据domTree上的节点,以及 cssTree 上的属性合成,
- 一个可选的步骤是对位图进行合成,这会极大地增加后续绘制的速度
- 合成之后,再绘制到界面上
在网页中浏览器解析是从上往下,从左往右解析。遇到类似于网页请求的时候,就会阻塞页面。例如:图片请求,js加载。css加载。

优化加载速度
(0)页面dom结构,尽量少嵌套元素。能用一个元素完成的排版,就不用两个
(1)js尽量写到body外
(2)css渲染,尽量别使用大规模的重绘,回流的样式
css优化渲染,可以参考,我之前写的 前端性能之css渲染
(4)图片如果可以的,能使用字体图标,就别使用雪碧图
(5)在写初始化样式的时候,能用标签,就别用通配符 *
(6)资源压缩
我们在做项目的时候,经常会将一些 JS 代码分文件分区块存贮,这样虽然方便后期维护,但是会造成多次请求。
所以:在保证不多次请求的前提下进行模块文件划分。一般是尽量一个JS文件 不超过500行,超过了就抽取成公共函数,暴露引用,这样方便维护。
并且在上线的时候,使用混淆压缩文件体积,可以使请求资源变小
压缩还可以让后端启用 g-zip ** **
(7)文件异步加载,文件按需加载
① async
- 这个属性是 H5 新增的属性,需要Chrome、FireFox、IE9+浏览器支持
- async属性规定一旦脚本可用,则会异步执行
- async属性仅适用于外部脚本
- 如果是多个脚本,该方法不能保证脚本按顺序执行
1
<script type="text/javascript" src="xxx.js" async="async"></script>
② defer
- 兼容所有浏览器
- defer属性规定是否对脚本执行进行延迟,直到页面加载为止
- 如果是多个脚本,该方法可以确保所有设置了defer属性的脚本按顺序执行
- 如果脚本不会改变文档的内容,可将defer属性加入到script标签中,以便加快处理文档的速度
1 | <script type="text/javascript" src="xxx.js" defer="defer"></script> |
③ 动态创建script标签
通过window.onload方法确保页面加载完毕再将script标签插入到DOM
1 | functionaddScriptTag(src){ |
async 与 defer 的区别:
- defer是在HTML解析完之后才会执行,如果是多个,按照加载的顺序依次执行
- async是在加载完之后立即执行,如果是多个,执行顺序和加载顺序无关
(8)利用缓存
① 利用浏览器强缓存
不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码,并且size显示
from disk cache**from memory cache**
(9)使用CDN
通过将静态资源(例如javascript,css,图片等等)缓存到离用户很近的相同网络运营商的CDN节点上,不但能提升用户的访问速度,还能节省服务器的带宽消耗,降低负载

评论加载中